Salam rekan-rekan blogger. Kali
ini saya ingin berbagi cara membuat widget artikel terbaru berdasarkan
label. Jadi pada widget artikel terbaru yang muncul hanya postingan
berlabel tertentu saja. Misal hanya ingin menambahkan label softwate
terbaru saja pada postingan terbaru, maka anda bisa memakai cari ini.
Bagi Anda yang ingin memasang widget tersebut pada blog, silahkan simak
dan ikuti langkah-langkahnya berikut ini :
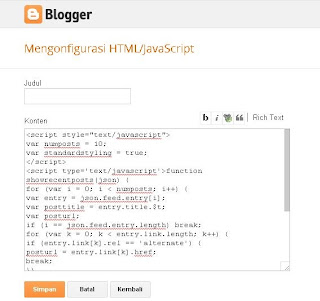
2. Pilih Tata Letak -- Tambah Gadget -- HTML/JavaScript.
3. Copy kode berikut ini pada HTML/JavaScript.
<script style="text/javascript">
var numposts = 10;
var standardstyling = true;
</script>
<script type='text/javascript'>function showrecentposts(json) {
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}}
posttitle = posttitle.link(posturl);
if (standardstyling) document.write('<li>');
document.write(posttitle);}
if (standardstyling) document.write('</li>');}</script>
<script src="http://NamaBlog.blogspot.com/feeds/posts/default/-/NamaLabel?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=500"></script>
Keterangan:
var numposts = 10;
var standardstyling = true;
</script>
<script type='text/javascript'>function showrecentposts(json) {
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}}
posttitle = posttitle.link(posturl);
if (standardstyling) document.write('<li>');
document.write(posttitle);}
if (standardstyling) document.write('</li>');}</script>
<script src="http://NamaBlog.blogspot.com/feeds/posts/default/-/NamaLabel?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=500"></script>
Keterangan:
NamaBlog : Ganti dengan nama URL blog Anda.
NamaLabel : Ganti dengan nama label yang akan ditampilkan.
var numposts = 10 : Jumlah posting yang akan ditampilkan pada widget, dalam hal ini 10 judul postingan.
4. Kemudian klik 'Simpan'.
Sekarang Anda sudah bisa memasang widget dengan label tertentu, semoga bermanfaat.


Tidak ada komentar:
Posting Komentar