Sebelumnya apa sebenarnya Feed itu..? Mungkin sebagian besar dari para blogger sudah mengetahunya, akan tetapi bagi blogger newbie mungkin ada yang belum mengetahuinya...
Feed (atau disebut juga Feed News) adalah format data yang digunakan seseorang penggunanya untuk mendapatkan update konten dari suatu blog atau web.
Sedangkan Feed tersebut ada 2, yaitu Atom dan RSS. Menurut Kamus Istilah Blogger oleh Mas Medhy Aginta (www.blogguebo.com) pengertian Atom dan RSS adalah sebagai berikut :
Atom adalah sebuah format sindikasi feed yang dikembangkan sebagai alternatif RSS. Atom memungkinkan seseorang mendapatkan updates artikel dari sebuah situsatau blog manakala ada posting baru.
RSS (kependekan dari Really Simple Syndication) adalah suatu format yang digunakan untuk mengirimkan informasi dari sebuah situs dan halaman situs yang di-update secara berkala. Sebuah dokumen RSS (yang disebut Feed) berisi ringkasan atau keseluruhan konten dari sebuah situs. Keuntungan menggunakan RSS adalah memungkinkan pengunjung sebuah situs untuk tetap berhubungan dengan situs-situs favorit mereka tanpa harus mengunjunginya secara online. Manakala anda berlanggan sebuah RSS Feed, secara otomatis anda akan menerima updates konten dari situs bersangkutan apabila situs tersebut mempublikasikan konten baru.
Kita biasanya akan membutuhkan Feed URL ini ketika kita melakukan submit blog atau artikel kedalam sebuah Blog directory. Lalu bagaimana caranya? Sebenarnya caranya cukup simple, anda tidak membutuhkan software atau plugin tambahan, berikut cara mengetahui Feed URL :
1. Buka halaman blog anda
2. Klik kanan pada area kosong di halaman blog anda
3. Klik View Page Info
4. Akan muncul popup window baru, klik pada Feeds
5. Disana akan muncul URL Feed Atom dan RSS
Gmana Sob Mudahkan..?
Sekian dulu artikel saya mengenai Cara Mengetahui Feed URL Pada Blog. Semoga artikel ini bermanfaat bagi anda... Terima kasih telah membaca
Home » Archives for 2014-05-25
Sabtu, 31 Mei 2014
Cara Membuat Blog Cepat Loading
Kecepatan loading sangat berpengaruh pada Traffik Blog kita,
percuma blog yg kita buat cantik2 tapi loading'nya berat.
so pasti pengunujung mengurungkan niat'nya untuk masuk pada blog kita.
Sebenarnya ada banyak hal yang mempengaruhi loading blog kita menjadi berat,
ok kita langsung saja ikuti langkah langkah di bawah ini
1. Klik Design > Page elements > Add Gadget
2. Pilih HTML/JavaScript
3. Copy kode dibawah ini
dan paste kan kedalam konten HTML/JavaScript
4. Save dan lihat hasilnya
Selamat Mecoba
Semoga Bermanfaat
so pasti pengunujung mengurungkan niat'nya untuk masuk pada blog kita.
Sebenarnya ada banyak hal yang mempengaruhi loading blog kita menjadi berat,
ok kita langsung saja ikuti langkah langkah di bawah ini
1. Klik Design > Page elements > Add Gadget
2. Pilih HTML/JavaScript
3. Copy kode dibawah ini
<script type="text/javascript"
src="http://ajak.googleapis.com/ajak/libs/jquery/1.4/jquery.min.js"></script>
<script type='text/javascript'
src='https://sites.google.com/site/jeritanblog/javascript/jquery.lazyload.mini.js?
ver=1.5.0.'></script>
<script type="text/javascript">
jQuery(document).ready(function($){
if(navigator.platform == "iPad") return;
jQuery("img").lazyload({
effect."fadeln",
placeholder: "http://sadpanda.us/images/397069-NWUFVFU.jpg"
});
});
</script>
dan paste kan kedalam konten HTML/JavaScript
4. Save dan lihat hasilnya
Selamat Mecoba
Semoga Bermanfaat
Cara Membuat Kursor Dikelilingi Bintang
kali ini saya mau berbagi tentang cara membuat tanda panah yang di kelilingi oleh bintang, Membuat Kursor Dikelilingi Bintang
tentunya akan sangat mempercantik blog anda, di mana sebagian orang tentu sangat menginginkannya tetapi ada jg mungkin yang tidak senang yah....
oke kita langsung aja mari kita ikuti langkah-langkah di bawah ini
semoga bermanfa'at yah untuk yang suka dan membutuhkan hehe......
1. Ke Dashboard, trus klik Design, klik Add a Gadget
2. Klik 'HTML/JavaScript'
3. Pasang kode HTML dibawah ini dalam 'HTML/JavaScript' (mana sajah)
Untuk Bintang Warna Putih :
<script src="http://sites.google.com/site/blogfuelblogfuel/widgets-js/bintang.putih.js" type="text/javascript"></script>
Untuk Bintang Warna Ungu :
<script src="http://sites.google.com/site/blogfuelblogfuel/widgets-js/bintang.ungu.js" type="text/javascript"></script>
Untuk Bintang Warna Biru :
<script src="http://sites.google.com/site/blogfuelblogfuel/widgets-js/bintang.biru.js" type="text/javascript"></script>
Untuk Bintang Warna Hijau :
<script src="http://sites.google.com/site/blogfuelblogfuel/widgets-js/bintang.hijau.js" type="text/javascript"></script>
Untuk Bintang Warna Merah :
<script src="http://sites.google.com/site/blogfuelblogfuel/widgets-js/bintang.merah.js" type="text/javascript"></script>
4. Lalu tekan Save .. dan liat hasilnya :D .. jangan lupa beri komentar kawan :)
Cara Membuat Scroll pada Label Di Blog

Mungkin setelah melihat gambar diatas, pasti mazbro sudah tau kan.
benar, pada tutorial kali ini saya akan membahas tentang Membuat Scroll pada Label Blog .
Oke silahkan disimak tutornya dengan seksama.
cekidot.
1. buka dasboard blognya
2. klik template, pilih edit html
3. cari kode ini ]]></b:skin> dan letakkan kode ini diatasnya,
#Label1 .widget-content{
height:250px;
width:auto;
overflow:auto;
}
Keterangan.
yang warna merah itu adalah ID Widgetnya, bisa diganti sesuai nama ID widgetnya semisal sidebar-wrapper.
yang warna orange itu adalah tingginya, mazbro bisa menyesuaikannya sesuka hati.
oke, mungkin sampai sini dulu. Wassalam
Mempercantik Tampilan Blog Dengan Membuat Teks Berjalan
Cara
Membuat Tulisan Berjalan dan Bergerak Pada Blog, Cara Membuat Kalimat
Bergerak dan Berkedip Pada Artikel, Cara Membuat Alamat Link Berjalan
dan Bergerak Di Blog
Mempercantik Tampilan Blog Dengan Membuat Teks Berjalan
menggunakan efek marquee- Mungkin banyak diantara sahabat blogger yang
telah dulu mengenal dan memahami apa itu marquee ?, berhubung saya masih
pemula di dunia blogging dan juga baru mengenal kata MARQUEE gak ada
salahnya saya share beberapa model efek marquee di artikel kali ini,
ya... hitung-hitung memperbanyak koleksi perkenalan kode marquee ke
sahabat lain gitu..!! hehe..
Ok..! dech tanpa basa-basi lagi langsung aja kita meluncur ke topik Mempercantik Tampilan Blog Dengan Membuat Teks Berjalan di bawah ini :
Cara Membuat Teks Berjalan Dan Bergerak Dengan Efek Marquee - yang kita kenal sebagai marquee itu menggunakan perkodean CSS HTML, marquee menyisipkan kode script yang mana awal kode scriptnya <marquee> dan akhiri dengan kode script penutup </marquee>
Ok..! dech tanpa basa-basi lagi langsung aja kita meluncur ke topik Mempercantik Tampilan Blog Dengan Membuat Teks Berjalan di bawah ini :
Cara Membuat Teks Berjalan Dan Bergerak Dengan Efek Marquee - yang kita kenal sebagai marquee itu menggunakan perkodean CSS HTML, marquee menyisipkan kode script yang mana awal kode scriptnya <marquee> dan akhiri dengan kode script penutup </marquee>
<< MACAM >><< MACAM >>
EFEK KODE MARQUEE
- Marquee tanpa Atribut -Silahkan tinggal di copy aja kode html dibawah ini
<*marquee>TEKS INI AKAN BERJALAN</marquee>
Hasilnya :KALIMAT INI AKAN BERJALAN
Marquee dengan Atribut
- Scrollamount = Kecepatan kalimat, semakin besar angka maka kalimat berjalan cepat
- Direction = Pengaturan gaya arah kalimat berjalan
- Bgcolor = Pengaturan warna kalimat atau Teks berjalan
- Behavior = Pengaturan gaya kalimat bejalan
- Scrolldelay = Pengaturan gaya kalimat yang ditentukan dengan detik/mil
- Marquee dengan Atribut -
Silahkan tinggal di copy aja kode html dibawah ini
<*marquee scrollamount="100">TEKS INI AKAN BERJALAN</marquee>
<*marquee direction="left" scrollamount="10">TEKS INI AKAN BERJALAN</marquee>
<*marquee behavior="alternate" scrollamount="15">TEKS INI AKAN BERJALAN</marquee>
<*marquee direction="right"scrollamount="10">TEKS INI AKAN BERJALAN</marquee>
<*marquee direction="right" scrollamount="100">TEKS INI AKAN BERJALAN</marquee>
<*marquee bgcolor="red">TEKS INI AKAN BERJALAN</marquee>
<*marquee direction="left" scrollamount="10">TEKS INI AKAN BERJALAN</marquee>
<*marquee behavior="alternate" scrollamount="15">TEKS INI AKAN BERJALAN</marquee>
<*marquee direction="right"scrollamount="10">TEKS INI AKAN BERJALAN</marquee>
<*marquee direction="right" scrollamount="100">TEKS INI AKAN BERJALAN</marquee>
<*marquee bgcolor="red">TEKS INI AKAN BERJALAN</marquee>
Hasilnya :
TEKS INI AKAN BERJALAN
TEKS INI AKAN BERJALAN
TEKS INI AKAN BERJALAN
TEKS INI AKAN BERJALAN
TEKS INI AKAN BERJALAN
TEKS INI AKAN BERJALAN
- Marquee dengan penggabungan beberapa Atribut -
Silahkan tinggal di copy aja kode html dibawah ini
<*marquee loop="5">KALIMAT INI AKAN BERJALAN</marquee>
<*marquee direction="right" style="background-color: green;" width="125">KALIMAT INI AKAN BERJALAN</marquee><marquee direction="left" style="background-color: blue;" width="125">KALIMAT INI AKAN BERJALAN</marquee>
<*marquee style="font-style: italic;">KALIMAT MIRING AKAN BERJALAN</marquee>
<*marquee direction="right" style="background-color: green;" width="125">KALIMAT INI AKAN BERJALAN</marquee><marquee direction="left" style="background-color: blue;" width="125">KALIMAT INI AKAN BERJALAN</marquee>
<*marquee style="font-style: italic;">KALIMAT MIRING AKAN BERJALAN</marquee>
Hasilnya :
KALIMAT INI AKAN BERJALAN 5X SETELAHNYA AKAN HILANG
KALIMAT INI AKAN BERJALANKALIMAT INI AKAN BERJALAN
KALIMAT MIRING AKAN BERJALAN
- Marquee dengan penggabungan Atribut sesuai perintah Klik Mouse -
Silahkan tinggal di copy aja kode html dibawah ini
<*marquee onmouseout="this.start()" onmouseover="this.stop()">KALIMAT INI AKAN BERJALAN</marquee>
<*marquee direction="up" height="30" onmouseout="this.start()" onmouseover="this.stop()" scrollamount="3" width="200">KALIMAT INI AKAN BERJALAN</marquee>
<*marquee direction="down" height="30" onmouseout="this.start()" onmouseover="this.stop()" scrollamount="3" width="200">KALIMAT INI AKAN BERJALAN</marquee>
<*marquee direction="up" height="30" onmouseout="this.start()" onmouseover="this.stop()" scrollamount="3" width="200">KALIMAT INI AKAN BERJALAN</marquee>
<*marquee direction="down" height="30" onmouseout="this.start()" onmouseover="this.stop()" scrollamount="3" width="200">KALIMAT INI AKAN BERJALAN</marquee>
Hasilnya :
KALIMAT INI AKAN BERJALAN
KALIMAT INI AKAN BERJALAN
KALIMAT INI AKAN BERJALAN
- Marquee dengan perpaduan Atribut Style -
Silahkan tinggal di copy aja kode html dibawah ini
<*marquee direction="right" scrollamount="225" width="200">KALIMAT INI AKAN BERKEDIP</marquee>
<*marquee scrollamount="200" width="180">KALIMAT INI AKAN BERKEDIP</marquee>
<*marquee scrollamount="1">Kembali ke <a href="http://sahabatblogger77.blogspot.com/2013/12/mempercantik-tampilan-blog-dengan-membuat-teks-berjalan.html" target="_blank">Mempercantik Tampilan Blog Dengan Membuat Teks Berjalan</a><marquee>
<*marquee scrollamount="200" width="180">KALIMAT INI AKAN BERKEDIP</marquee>
<*marquee scrollamount="1">Kembali ke <a href="http://sahabatblogger77.blogspot.com/2013/12/mempercantik-tampilan-blog-dengan-membuat-teks-berjalan.html" target="_blank">Mempercantik Tampilan Blog Dengan Membuat Teks Berjalan</a><marquee>
Hasilnya :
KALIMAT INI AKAN BERJALAN
KALIMAT INI AKAN BERJALAN
Kembali ke Mempercantik Tampilan Blog Dengan Membuat Teks Berjalan

= Salam Blogger =
Cara Mempercantik Tampilan Popular Post Di Blog
Assalamualaikum...gimana kabarnya sobat..? kita jumpa lagi masih bersama hansmjlkcommunity yang tidak ada bosan nya berbagi tutorial.pada kesempatan ini saya akan sedikit mengulas tentang cara mempercantik tampilan popular post di blogspot,memang banyak ragam tampilan popular post yang sudah tampil dalam blog dan bahkan jauh lebih menarik dari yang ini,namun tidak ada salahnya saya berbagi,bagi sobat yang ingin mencobanya silahkan ikuti tutorialnya di bawah ini.
Pertama pasang dulu popular postnya di blog sobat dengan cara Buka blog sobat pilih menu Tata Letak kemudian Tambah Gadget pilih Popular Post / Entri Popular,untuk cara setingnya ikuti gambat di bawah ini.
Langkah kedua kita menambahkan kode css nya,caranya :
Buka menu kemudian pilih Template > Edit HTML,kemudian cari kode ]]></b:skin>
gunakan CTRL+F untuk mempermudah pencarian kode,lalu pastekan kode CSS nya tepat di atas kode ]]><b/skin>
Pilih kode CSS nya di bawah ini sesuai selera sobat.
Popular post 1
Populra post 2
Popular post 3
Setelah semuanya beres silahkan sobat save dan lihat hasilnya.
Demikian tutorial kali ini terima kasih atas partisipasinya.
Pertama pasang dulu popular postnya di blog sobat dengan cara Buka blog sobat pilih menu Tata Letak kemudian Tambah Gadget pilih Popular Post / Entri Popular,untuk cara setingnya ikuti gambat di bawah ini.
Langkah kedua kita menambahkan kode css nya,caranya :
Buka menu kemudian pilih Template > Edit HTML,kemudian cari kode ]]></b:skin>
gunakan CTRL+F untuk mempermudah pencarian kode,lalu pastekan kode CSS nya tepat di atas kode ]]><b/skin>
Pilih kode CSS nya di bawah ini sesuai selera sobat.
Popular post 1
.sidebar .PopularPosts .widget-content ul li{
height: 100%;
line-height: 22px;
float: left;
clear: left;
list-style-type: none;
overflow: hidden;
color: gray;
}
.sidebar .PopularPosts .widget-content ul{margin:0;padding:5px 0;list-style-type:none;}
.sidebar .PopularPosts .widget-content ul li{position:relative;margin:5px 0;border:0;padding:10px;opacity:0.8;
-webkit-transition:all 0.4s;
-moz-transition:all 0.4s;
-ms-transition:all 0.4s;
-o-transition:all 0.4s;}
.sidebar .PopularPosts .widget-content ul li:hover {border-radius:30px 0px 0px 0px;margin-left:10px;opacity:1.0}
.sidebar .PopularPosts .widget-content ul li:first-child {background:#ff4c54;width:90%}
.sidebar .PopularPosts .widget-content ul li:first-child:after{content:"1"}
.sidebar .PopularPosts .widget-content ul li:first-child + li{background:#ff764c;width:80%}
.sidebar .PopularPosts .widget-content ul li:first-child + li:after{content:"2"}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li{background:#ffde4c;width:70%}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li:after{content:"3"}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li{background:#c7f25f;width:60%}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li:after{content:"4"}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li{background:#33c9f7;width:40%;padding-right:20px;}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li:after{content:"5"}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:30%}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li + li:after{content:"6"}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:20%}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li + li + li:after{content:"7"}
.sidebar .PopularPosts .widget-content ul li:first-child:after,
.sidebar .PopularPosts .widget-content ul li:first-child + li:after,
.sidebar .PopularPosts .widget-content ul li:first-child + li + li:after,
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li:after,
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li:after,
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li + li:after,
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li + li + li:after{position:absolute;top:15px;right:-5px;border-radius:9%;background:#353535;width:30px;height:40px;line-height:1em;text-align:center;font-size:22px;color:#fff;}
.sidebar .PopularPosts .widget-content ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:30px;height:90px}
.sidebar .PopularPosts .widget-content ul li a{font-size:12px;font-weight:bold;color:white;text-decoration:none;text-shadow:0px 0px 6px white;
-webkit-transition:all 0.4s;
-moz-transition:all 0.4s;
-ms-transition:all 0.4s;
-o-transition:all 0.4s;
}
.sidebar .PopularPosts .widget-content ul li a:hover{color:black;text-decoration:none;text-shadow:1px 1px 1px white;}
height: 100%;
line-height: 22px;
float: left;
clear: left;
list-style-type: none;
overflow: hidden;
color: gray;
}
.sidebar .PopularPosts .widget-content ul{margin:0;padding:5px 0;list-style-type:none;}
.sidebar .PopularPosts .widget-content ul li{position:relative;margin:5px 0;border:0;padding:10px;opacity:0.8;
-webkit-transition:all 0.4s;
-moz-transition:all 0.4s;
-ms-transition:all 0.4s;
-o-transition:all 0.4s;}
.sidebar .PopularPosts .widget-content ul li:hover {border-radius:30px 0px 0px 0px;margin-left:10px;opacity:1.0}
.sidebar .PopularPosts .widget-content ul li:first-child {background:#ff4c54;width:90%}
.sidebar .PopularPosts .widget-content ul li:first-child:after{content:"1"}
.sidebar .PopularPosts .widget-content ul li:first-child + li{background:#ff764c;width:80%}
.sidebar .PopularPosts .widget-content ul li:first-child + li:after{content:"2"}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li{background:#ffde4c;width:70%}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li:after{content:"3"}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li{background:#c7f25f;width:60%}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li:after{content:"4"}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li{background:#33c9f7;width:40%;padding-right:20px;}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li:after{content:"5"}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:30%}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li + li:after{content:"6"}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:20%}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li + li + li:after{content:"7"}
.sidebar .PopularPosts .widget-content ul li:first-child:after,
.sidebar .PopularPosts .widget-content ul li:first-child + li:after,
.sidebar .PopularPosts .widget-content ul li:first-child + li + li:after,
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li:after,
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li:after,
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li + li:after,
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li + li + li:after{position:absolute;top:15px;right:-5px;border-radius:9%;background:#353535;width:30px;height:40px;line-height:1em;text-align:center;font-size:22px;color:#fff;}
.sidebar .PopularPosts .widget-content ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:30px;height:90px}
.sidebar .PopularPosts .widget-content ul li a{font-size:12px;font-weight:bold;color:white;text-decoration:none;text-shadow:0px 0px 6px white;
-webkit-transition:all 0.4s;
-moz-transition:all 0.4s;
-ms-transition:all 0.4s;
-o-transition:all 0.4s;
}
.sidebar .PopularPosts .widget-content ul li a:hover{color:black;text-decoration:none;text-shadow:1px 1px 1px white;}
Populra post 2
#PopularPosts1 ul li a:hover{color:#fff;text-decoration:none}
#PopularPosts1 ul li a {-webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; color: #333333; display: block; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 13px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: 18px; margin: 0px 40px 0px 0px; min-height: 30px; orphans: 2; padding: 0px; text-align: -webkit-auto; text-decoration: none !important; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px;}
#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:51px;height:51px}
#PopularPosts1 ul li:first-child:after,
#PopularPosts1 ul li:first-child + li:after,
#PopularPosts1 ul li:first-child + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{position:absolute;top:10px;right:5px;border-radius:50%;border:2px solid #ccc;background:#353535;-webkit-box-shadow:0px 0px 5px #000;-moz-box-shadow: 0px 0px 5px #000;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li {background:#DF01D7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#B041FF;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li +li{background:#F52887;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{content:"10"}
#PopularPosts1 ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:#33c9f7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child + li + li + li{background:#c7f25f;width:90%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li{background:#ffde4c;width:90%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li{background:#ff764c; width:90%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child{background:#ff4c54 ;width:90%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul{margin:0;padding:0px 0;list-style-type:none}
#PopularPosts1 ul li{position:relative;margin:6px 0;border-radius:25px 0px 25px 0px;border:2px solid #f7f7f7;-webkit-box-shadow:3px 3px 3px #000;-moz-box-shadow: 3px 3px 3px #000;padding:10px}
#PopularPosts1 ul li a {-webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; color: #333333; display: block; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 13px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: 18px; margin: 0px 40px 0px 0px; min-height: 30px; orphans: 2; padding: 0px; text-align: -webkit-auto; text-decoration: none !important; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px;}
#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:51px;height:51px}
#PopularPosts1 ul li:first-child:after,
#PopularPosts1 ul li:first-child + li:after,
#PopularPosts1 ul li:first-child + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{position:absolute;top:10px;right:5px;border-radius:50%;border:2px solid #ccc;background:#353535;-webkit-box-shadow:0px 0px 5px #000;-moz-box-shadow: 0px 0px 5px #000;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li {background:#DF01D7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#B041FF;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li +li{background:#F52887;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{content:"10"}
#PopularPosts1 ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:#33c9f7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child + li + li + li{background:#c7f25f;width:90%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li{background:#ffde4c;width:90%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li{background:#ff764c; width:90%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child{background:#ff4c54 ;width:90%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul{margin:0;padding:0px 0;list-style-type:none}
#PopularPosts1 ul li{position:relative;margin:6px 0;border-radius:25px 0px 25px 0px;border:2px solid #f7f7f7;-webkit-box-shadow:3px 3px 3px #000;-moz-box-shadow: 3px 3px 3px #000;padding:10px}
Popular post 3
/*--- Popular Posts --- */
.popular-posts ul{padding-left:0px;}
.popular-posts ul li {background: #FFF url(http://1.bp.blogspot.com/_7wsQzULWIwo/ SmodosCuJCI/AAAAAAAABh4/ZSXbVW9Qpa8/s400/261.gif) no-repeat scroll 5px 10px;
list-style-type: none;
margin:0 0 5px 0px;
padding:5px 5px 5px 20px !important;
border: 1px solid #dddddd;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;}.popular-posts ul li:hover {
border:1px solid #6BB5FF;
}.popular-posts ul li a:hover {
text-decoration:none;
}
.popular-posts ul{padding-left:0px;}
.popular-posts ul li {background: #FFF url(http://1.bp.blogspot.com/_7wsQzULWIwo/ SmodosCuJCI/AAAAAAAABh4/ZSXbVW9Qpa8/s400/261.gif) no-repeat scroll 5px 10px;
list-style-type: none;
margin:0 0 5px 0px;
padding:5px 5px 5px 20px !important;
border: 1px solid #dddddd;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;}.popular-posts ul li:hover {
border:1px solid #6BB5FF;
}.popular-posts ul li a:hover {
text-decoration:none;
}
Setelah semuanya beres silahkan sobat save dan lihat hasilnya.
Demikian tutorial kali ini terima kasih atas partisipasinya.
Cara Merubah Tampilan Label Cloud Pada Blgger
Sebelumnya saya pernah memposting cara mempercantik label cloud. Kali ini saya akan share cara merubah tampilan label cloud yang cukup menarik untuk diterapkan pada blog anda. Cara kerjanya sama saja, namun cara ini lebih mudah dan hanya menambahkan css pada template anda. Sebelumnya saya ucapkan terima kasih pada helper blogger yang telah berbagi widget ini. Sekarang mari kita bahas cara merubah tampilan label cloud. Ikuti langkah berikut :
- Log in ke blogger
- Pastikal anda sudah memasang widget label cloud
- Klik Template
- Klik Edit HTML
- Klik Lanjutkan
- Masukkan kode css berikut di atas kode ]]></b:skin>
.label-size{float:left;margin:0 0 7px 20px;position:relative;font-family:'Helvetica Neue',Helvetica,Arial,sans-serif;font-size:0.75em;font-weight:bold;text-decoration:none; color:#963;text-shadow:0px 1px 0px rgba(255,255,255,.4);padding:0.417em 0.417em 0.417em 0.917em;border-top:1px solid #d99d38;border-right:1px solid #d99d38;border-bottom:1px solid #d99d38;-webkit-border-radius:0 0.25em 0.25em 0;-moz-border-radius:0 0.25em 0.25em 0;border-radius:0 0.25em 0.25em 0;background-image:-webkit-linear-gradient(top,rgb(254,218,113),rgb(254,186,71));background-image:-moz-linear-gradient(top,rgb(254,218,113),rgb(254,186,71));background-image:-o-linear-gradient(top,rgb(254,218,113),rgb(254,186,71));background-image:-ms-linear-gradient(top,rgb(254,218,113),rgb(254,186,71));background-image:linear-gradient(top,rgb(254,218,113),rgb(254,186,71));filter:progid:DXImageTransform.Microsoft.gradient
(GradientType=0,StartColorStr='#feda71',EndColorStr='#feba47');-webkit-box-shadow:inset 0 1px 0 #faeaba, 0 1px 1px rgba(0,0,0,.1);-moz-box-shadow:inset 0 1px 0 #faeaba, 0 1px 1px rgba(0,0,0,.1);box-shadow:inset 0 1px 0 #faeaba, 0 1px 1px rgba(0,0,0,.1);z-index:1}
.label-size:before{content:'';width:1.30em;height:1.39em;background-image:-webkit-linear-gradient(left top,rgb(254,218,113),rgb(254,186,71));background-image:-moz-linear-gradient(left top,rgb(254,218,113),rgb(254,186,71));background-image:-o-linear-gradient(left top,rgb(254,218,113),rgb(254,186,71));background-image:-ms-linear-gradient(left top,rgb(254,218,113),rgb(254,186,71));background-image:linear-gradient(left top,rgb(254,218,113),rgb(254,186,71));filter:progid:DXImageTransform.Microsoft.gradient
(GradientType=1,StartColorStr='#feda71',EndColorStr='#feba47');position:absolute;left:-0.69em;top:.2em;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg); transform:rotate(45deg);border-left:1px solid #d99d38;border-bottom:1px solid #d99d38;-webkit-border-radius:0 0 0 0.25em;-moz-border-radius:0 0 0 0.25em;border-radius:0 0 0 0.25em;z-index:1}
.label-size:after{content:'';width:0.5em;height:0.5em;background:#fff;-webkit-border-radius:4.167em;-moz-border-radius:4.167em;border-radius:4.167em;border:1px solid #d99d38;-webkit-box-shadow:0 1px 0 #faeaba;-moz-box-shadow:0 1px 0 #faeaba;box-shadow:0 1px 0 #faeaba;position:absolute;top:0.667em;left:-0.083em;z-index:9999}
#Label1{ height:210px}
.label-size:hover{background-image:-webkit-linear-gradient(top,rgb(254,225,141),rgb(254,200,108)); background-image:-moz-linear-gradient(top,rgb(254,225,141),rgb(254,200,108));background-image:-o-linear-gradient(top,rgb(254,225,141),rgb(254,200,108));background-image:-ms-linear-gradient(top,rgb(254,225,141),rgb(254,200,108));background-image:linear-gradient(top,rgb(254,225,141),rgb(254,200,108));
filter:progid:DXImageTransform.Microsoft.gradient
(GradientType=0,StartColorStr='#fee18d',EndColorStr='#fec86c');border-color:#e1b160}
.label-size:hover:before{background-image:-webkit-linear-gradient(left top,rgb(254,225,141),rgb(254,200,108));background-image:-moz-linear-gradient(left top,rgb(254,225,141),rgb(254,200,108));background-image:-o-linear-gradient(left top,rgb(254,225,141),rgb(254,200,108));background-image:-ms-linear-gradient(left top,rgb(254,225,141),rgb(254,200,108));background-image:linear-gradient(left top,rgb(254,225,141),rgb(254,200,108));
filter:progid:DXImageTransform.Microsoft.gradient
(GradientType=1,StartColorStr='#fee18d',EndColorStr='#fec86c');border-color:#e1b160}
(GradientType=0,StartColorStr='#feda71',EndColorStr='#feba47');-webkit-box-shadow:inset 0 1px 0 #faeaba, 0 1px 1px rgba(0,0,0,.1);-moz-box-shadow:inset 0 1px 0 #faeaba, 0 1px 1px rgba(0,0,0,.1);box-shadow:inset 0 1px 0 #faeaba, 0 1px 1px rgba(0,0,0,.1);z-index:1}
.label-size:before{content:'';width:1.30em;height:1.39em;background-image:-webkit-linear-gradient(left top,rgb(254,218,113),rgb(254,186,71));background-image:-moz-linear-gradient(left top,rgb(254,218,113),rgb(254,186,71));background-image:-o-linear-gradient(left top,rgb(254,218,113),rgb(254,186,71));background-image:-ms-linear-gradient(left top,rgb(254,218,113),rgb(254,186,71));background-image:linear-gradient(left top,rgb(254,218,113),rgb(254,186,71));filter:progid:DXImageTransform.Microsoft.gradient
(GradientType=1,StartColorStr='#feda71',EndColorStr='#feba47');position:absolute;left:-0.69em;top:.2em;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg); transform:rotate(45deg);border-left:1px solid #d99d38;border-bottom:1px solid #d99d38;-webkit-border-radius:0 0 0 0.25em;-moz-border-radius:0 0 0 0.25em;border-radius:0 0 0 0.25em;z-index:1}
.label-size:after{content:'';width:0.5em;height:0.5em;background:#fff;-webkit-border-radius:4.167em;-moz-border-radius:4.167em;border-radius:4.167em;border:1px solid #d99d38;-webkit-box-shadow:0 1px 0 #faeaba;-moz-box-shadow:0 1px 0 #faeaba;box-shadow:0 1px 0 #faeaba;position:absolute;top:0.667em;left:-0.083em;z-index:9999}
#Label1{ height:210px}
.label-size:hover{background-image:-webkit-linear-gradient(top,rgb(254,225,141),rgb(254,200,108)); background-image:-moz-linear-gradient(top,rgb(254,225,141),rgb(254,200,108));background-image:-o-linear-gradient(top,rgb(254,225,141),rgb(254,200,108));background-image:-ms-linear-gradient(top,rgb(254,225,141),rgb(254,200,108));background-image:linear-gradient(top,rgb(254,225,141),rgb(254,200,108));
filter:progid:DXImageTransform.Microsoft.gradient
(GradientType=0,StartColorStr='#fee18d',EndColorStr='#fec86c');border-color:#e1b160}
.label-size:hover:before{background-image:-webkit-linear-gradient(left top,rgb(254,225,141),rgb(254,200,108));background-image:-moz-linear-gradient(left top,rgb(254,225,141),rgb(254,200,108));background-image:-o-linear-gradient(left top,rgb(254,225,141),rgb(254,200,108));background-image:-ms-linear-gradient(left top,rgb(254,225,141),rgb(254,200,108));background-image:linear-gradient(left top,rgb(254,225,141),rgb(254,200,108));
filter:progid:DXImageTransform.Microsoft.gradient
(GradientType=1,StartColorStr='#fee18d',EndColorStr='#fec86c');border-color:#e1b160}
- Selanjutnya klik Simpan Template dan lihat hasilnya
** Selamat mencoba dan sukses selalu **
Jumat, 30 Mei 2014
Cara Mempercantik Tampilan Labels Blogger
Kadang tampilan label dapat membuat kita bosan, karena tampilannya yang sederhana dan terkesan membosankan. Oleh karena itu kita harus memberikan sedikit sentuhan agar tampilan label menjadi lebih cantik dan menarik. Sekarang saya akan bagikan trik mempercantik labels di Blogger agar terkesan elegan dan nyaman dipandang mata.hohoo,.. Dan disini saya akan memberikan 2 model warna yaitu Putih dan Hitam.
Baiklah Sekarang mari kita bahas cara mempercantik tampilan labels di Blogger.
Contoh 1 (White).

CSS::
Contoh 2 (Black).

CSS::
Berikut cara penerapannya Ikuti langkah berikut.
1. Log in ke blogger
2. Klik Template
3. Klik Edit HTML
4. Lalu Pilih salah satu kode CSS diatas, dan letakkan di atas kode ]]></b:skin>
5. Selanjutnya Klik Simpan Template.
6. Lalu Sobat Klik Edit Tata Letak, >> Klik Tambah Gadget >> Pilih Label >> lalu setting seperti gambar di bawah ini :

7. Selanjutnya Klik Simpan dan lihat hasilnya.
Selamat mencoba dan sukses selalu ;)
Baiklah Sekarang mari kita bahas cara mempercantik tampilan labels di Blogger.
Contoh 1 (White).

CSS::
/* label-size white */
.label-size {position: relative;float:left;}.label-size::before {content: ' ';width: 0;height: 0;top: 2px;position: absolute;right: -4px;border: 14px solid transparent;border-left-color: #DDD;}.label-size a{float: left;font-size: 14px;padding: 5px 10px;background: white;margin: 3px 24px 15px 1px;position: relative;width:95px;outline: 1px solid #DDD;color: #B4B4B4;}.label-size a::before {content: ' ';width: 0;height: 0;top: 0;position: absolute;right: -26px;border: 13px solid transparent;border-left-color: white;}.label-size a::after {content: ' ';position: absolute;background: #F6F6F6;border-radius: 10px;height: 10px;right: -1px;top: 7px;width: 10px;border: 1px solid #DDD;}
.label-size a:hover{color:#222 !important}
.label-size {position: relative;float:left;}.label-size::before {content: ' ';width: 0;height: 0;top: 2px;position: absolute;right: -4px;border: 14px solid transparent;border-left-color: #DDD;}.label-size a{float: left;font-size: 14px;padding: 5px 10px;background: white;margin: 3px 24px 15px 1px;position: relative;width:95px;outline: 1px solid #DDD;color: #B4B4B4;}.label-size a::before {content: ' ';width: 0;height: 0;top: 0;position: absolute;right: -26px;border: 13px solid transparent;border-left-color: white;}.label-size a::after {content: ' ';position: absolute;background: #F6F6F6;border-radius: 10px;height: 10px;right: -1px;top: 7px;width: 10px;border: 1px solid #DDD;}
.label-size a:hover{color:#222 !important}
Contoh 2 (Black).

CSS::
/* label-size Black */
.label-size{margin:0;padding:0;position:relative;}
.label-size a{float:left;height:24px;line-height:24px;position:relative;font-size:12px;margin-bottom: 9px;margin-left:15px;
padding:0 10px 0 12px;background:#222;color:#fff;text-decoration:none;-moz-border-radius-bottomright:4px;-webkit-border-bottom-right-radius:4px;border-bottom-right-radius:4px;-moz-border-radius-topright:4px;-webkit-border-top-right-radius:4px;
border-top-right-radius:4px;}
.label-size a:before{content:"";
float:left;position:absolute;top:0;left:-12px;width:0;height:0;border-color:transparent #222 transparent transparent;border-style:solid;border-width:12px 12px 12px 0;}
.label-size a:after{content:"";position:absolute;top:10px;left:0;float:left;width:4px;height:4px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;background:#fff;-moz-box-shadow:-1px -1px 2px #000;-webkit-box-shadow:-1px -1px 2px #000;box-shadow:-1px -1px 2px #000;}
.label-size a:hover{background:#333;}
.label-size a:hover:before{border-color:transparent #333 transparent transparent;}
.label-size{margin:0;padding:0;position:relative;}
.label-size a{float:left;height:24px;line-height:24px;position:relative;font-size:12px;margin-bottom: 9px;margin-left:15px;
padding:0 10px 0 12px;background:#222;color:#fff;text-decoration:none;-moz-border-radius-bottomright:4px;-webkit-border-bottom-right-radius:4px;border-bottom-right-radius:4px;-moz-border-radius-topright:4px;-webkit-border-top-right-radius:4px;
border-top-right-radius:4px;}
.label-size a:before{content:"";
float:left;position:absolute;top:0;left:-12px;width:0;height:0;border-color:transparent #222 transparent transparent;border-style:solid;border-width:12px 12px 12px 0;}
.label-size a:after{content:"";position:absolute;top:10px;left:0;float:left;width:4px;height:4px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;background:#fff;-moz-box-shadow:-1px -1px 2px #000;-webkit-box-shadow:-1px -1px 2px #000;box-shadow:-1px -1px 2px #000;}
.label-size a:hover{background:#333;}
.label-size a:hover:before{border-color:transparent #333 transparent transparent;}
Berikut cara penerapannya Ikuti langkah berikut.
1. Log in ke blogger
2. Klik Template
3. Klik Edit HTML
4. Lalu Pilih salah satu kode CSS diatas, dan letakkan di atas kode ]]></b:skin>
5. Selanjutnya Klik Simpan Template.
6. Lalu Sobat Klik Edit Tata Letak, >> Klik Tambah Gadget >> Pilih Label >> lalu setting seperti gambar di bawah ini :

7. Selanjutnya Klik Simpan dan lihat hasilnya.
Selamat mencoba dan sukses selalu ;)
Cara Download Subtitle Dari Youtube

Semangat pagi sahabat Prodes, kali ini Prodes ingin berbagi cara mengunduh subtitle dari Youtube. Untuk sahabat yang suka mengunduh film asing melalui Youtube, pasti kurang Afdhol kalau belum mengunduh subtitle nya kan?
Sayangnya, kita belum memungkinkan kita untuk mengunduh subtitle dari Youtube secara langsung. Kalaupun sudah berhasil diunduh, sering bermasalah ketika dijalankan melalui media player. Untungnya kini sudah ada aplikasi yang memungkinkan sahabat mengunduh subtitle dari Youtube, tentunya dari video yang ada subtitle nya di Youtube lho ya :)
Yuk simak cara-caranya :
- Pastika sistem sahabat terinstal Java version 1.5 atau lebih tinggi. Jika belum ada, silahkan unduh dari sini.
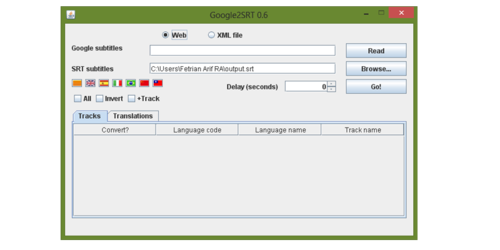
- Untuk aplikasi Google2SRT disini. Google2SRT adalah alat yang dapat men-download subtitle yang tidak di embed (atau bahasa kerennya : Closed Captions - CC) video dari YouTube / Google Video (jika tersedia) dan mengkonversikannya ke format standar (SubRip - SRT) yang didukung oleh sebagian besar video player.
- Jika sudah berhasil diunduh, silahkan di extract menggunakan Winrar, Winzip, atau aplikasi sejenis
- Setelah berhasil di extract, klik pada run.bat atau Google2SRT.jar (untuk sistem operasi Windows) atau run.sh (untuk sistem operasi Linux). Jika berhasil, akan terbuka aplikasi Google2SRT

- Masukkan url video sahabat di Google Subtitles dan tekan pada tombol Read
- Pilih lokasi outputnya dan berikan nama [judul srt].srt
- Tekan tombol Go
- Rubah judul file srt sahabat sama dengan judul film. Misalkan judul film sahabat “Kung Fu Panda Mama Told Me not to Kung Fu .mp4”, berarti judul srt sahabat “Kung Fu Panda Mama Told Me not to Kung Fu .srt”
- Selesai
Demikian ya sahabat, mudah-mudahan bermanfaat.
Kamis, 29 Mei 2014
Kumpulan Efek - Efek Animasi Untuk Blog Anda Baik Efek Ringan Maupun Berat
Share kumpulan efek blog yang telah di posting oleh sobat Hamsar Uchiha kumpulan efek-efek blog baik dari yang ringan hingga yang berat, untuk diterapka pada blog sobat sekalian, singkat cerita saja silakan simak keterangan berikut.
Memang selalu ada cara untuk mempercantik penampilan blog. Setelah sebelum memposting cara memasang animasi di blog, kali ini saya akan kasih sobat berbagai macam / jenis efek - efek blog yang bisa di pasang di blog. Sebelum kita masuk ke intinya, terlebih dahulu saya ingatkan pada sobat bahwa efek, animasi dan widget - widget serupa akan menambah beban loading blog sobat, jadi mohon di perhitungkan sebelum sobat memasang efek ini. Efek yang akan saya posting kali ini, akan saya bagi 2 yaitu efek ringan ( loading ringan ) dan efek menegah hingga berat. ( kayak tinju aja.. ) .
Sobat yang tertarik memasangnya silahkan ikuti tutorial memasang efek - efek pada blog berikut.
A. Efek Ringan
Mungkin Ini adalah efek yang biasa sobat lihat saat sobat blogwalking.
1. Efek salju berjatuhan
2. Efek hati bertaburan
3. Efek bintang bertaburan
4. Efek kembang api
5. Efek Gelembung
Cara pemasangan :
- Klik rancangan --> Edit html
- Letakkan script efek di atas kode </body>
- Klik Save
Efek ini saya ambil dari http://www.netdisaster.com. Untuk demo dari salah satu script berikut, silahkan lihat di sini.. DEMO
1.Meteor Jatuh
2. Banjir
3. Bunga Mekar
4. Bom Atom
5. Ufo
6. Graffity
7. Shaver
8. Gun
9.Bloody gun
10. Paint ball
11. Chainsaw
12. Dinosaur
13. Lebah
14. Lalat
15. Semut
16. Siput
17. Cacing
18. Mold
19. Bayi merangkak
20. Telur mata sapi
21. Kopi tumpah
22. Terbakar
23. Tomat
24. Creampie
25. Murka
26. Sapi Jorok
27. Anjing Jorok
28. Kencing Sembarangan
Cara pemasangan :
- Klik rancangan --> Elemen laman --> Tambah gadget --> HTML/Javascript
- Masukkan script efek di dalam kotak yang di sediakan
- Klik save dan lihat hasilnya.
Efek yang ke 2 berbeda dengan efek yang pertama. di efek ke 2, efek bisa dimatikan secara manual, sedangkan yang pertama sebaliknya ( tidak bisa dimatikan selama masih memasang scriptnya ). so, pilih mana yang terbaik menurut sobat.. salam..
Cara Memasang Animasi Naruto Di Blog
Untuk cara pemasangan di blog Ikuti langkah-langkah berikut :













Semoga bermanfaat....
- Klik kanan pada salah satu animasi yang anda sukai dan copy image
- kemudian klik buat entri baru "compose"
- Pastekan animasi yang di copy tadi lalu klik HTML pasti codenya
- kalau uda begitu tinggal copy codenya dan
- Login ke dasbor blog anda
- Pilih rancangan
- Pilih Tambah Gadget
- Pilih Html/Java Script
- Lalu copy kode Html animasi yang anda ingin pasang di blog.
- Pastekan kode tadi di Html/java script tadi.
- Simpan, dan selesai













Semoga bermanfaat....
Cara Memasang Animasi One Peace Di Blog
Ingin memasang animasi widget one peace keren ini,,
silahkan sobat ikuti cara di bawah ini :
1. Tata letak
2. Tambah Gadget
3.Pilih HTML/JAVA SCRIPT
2. Tambah Gadget
3.Pilih HTML/JAVA SCRIPT
4. Copykan code di bawah ini dan pastekan kekotak HTML/JAVA SCRIPT lalu simpan


Scipt 1( one piece )
<div style="position: right; bottom: 0px; left:
10px;width:130px;height:160px;"><a
href="http://artflora26.blogspot.com/2013/03/kumpulan-efek-efek-blog-dari-yang.html"><img border="0" src=" http://onepieceindo.files.wordpress.com/2009/10/1_19.gif?w=150&h=150"
title="klik untuk membuat animasi "
/></a><small><center><a
href="http://artflora26.blogspot.com/2013/03/kumpulan-efek-efek-blog-dari-yang.html"
target="_blank"></a></center></small></div>
Semoga bermanfaat
Cara Membuat Arsip Blog, Label, Dan Entri Populer Dengan Scroll
Kebayang ngak gan kalo dalam waktu 1 bulan kita memosting 30 atau 50 bahkan 100 postingan... >_< dengan Blog Archives kita belum di modifikasi menjadi blog archive menggunakan scroll, tentunya blog kita akan terlihat tersesaki dan banyak memakan tempat oleh Ulah Archive ini.
Lalu solusinya gimana yahh???
Nah, dengan memberi batasan tinggi pada widget blog arcive tersebut ini akan membuatnya lebih simpel dan tidak memakan ruang di sidebar, dan tentunya akan ada fasilitas scroll kebawah untuk melihat seluruh isi Arsive blog tersebut.
- Untuk Mencari kode ]]></b:skin> dengan menggunakan Ctrl + F Agar Lebih Cepat & Mudah
- Setelah itu Cari kode ]]></b:skin>
- Kemudian, letakkan kode berikut di atas kode ]]></b:skin> Untuk memberi Scroll Pada Arsip Blog
height:250px;
width:auto;
overflow:auto;
}
- Dan letakan ini diatas kode ]]></b:skin> untuk memberi Scroll pada Popular Posts
height:320px;
width:auto;
overflow:auto;
}
- Dan yang dibawah ini untuk memberi Scroll pada Label, Letakan Diatas Kode ]]></b:skin>
#Label1 .widget-content{
height:300px;
width:auto;
overflow:auto;
}
Yang cetak tebal Tanda Merah Adalah Tinggi Scroll jadi sesuaikan Saja Pendek atau Panjangnya Scroll
Semoga Berhasil Ya Gan............... Thanks
Cara Membuat Entri Populer Dengan Efek Slide Pada Blog
Sobat blogger, pada kesempatan kali ini saya akan share artikel mengenai Cara Membuat Entri Populer dengan Efek Slide Pada Blog. Bila sobat blogger bertanya-tanya apa itu entri populer, berikut saya jelaskan tentang entri populer.
Entri Populer adalah Entri/artikel blog Anda yang paling sering di baca oleh pengunjung blog sobat. Dengan adanya entri populer, sobat blogger bisa mengetahui artikel mana yang sering dibaca dan dikunjungi oleh pengunjung blog.
Daripada panjang lebar menjelaskan apa itu entri populer, lebih baik sobat mencobanya agar lebih memahaminya. Berikut saya jelaskan cara pembuatannya.
Langkah yang pertama adalah dengan membuat / menambah gedget Entri Populer dari blogger.
- Masuk ke akun blog sobat.
- Pilih Tata Letak =>> Add Gedget.
- Pilih Entri Populer.
- Konfigurasikan Entri Populer seperti pada gambar.
- Kemudian Simpan.
Langkah yang kedua adalah dengan memasukan kode Javascript kedalam Blog.
- Pilih Tata Letak, kemudian Pilih Add Gedget.
- Pilih HTML/Javascript.
- Kemudian Masukan kode dibawah ini ke dalam HTML/Javascript.
<style type="text/css" media="screen">
#PopularPosts1 {
overflow:hidden;
margin-top:2px;
padding:0px 0px;
height:400px;
}
#PopularPosts1 ul {
width:280px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#PopularPosts1 li {
width:280px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:80px;
overflow: hidden;
background:none;
border:1px solid #ddd;
}
#PopularPosts1 li .item-title {
color:#A5A9AB;
font-size:12px;
margin-bottom:2px;
}
#PopularPosts1 li .item-title a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#PopularPosts1 li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
#PopularPosts1 li .item-snippet {
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:12px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
#PopularPosts1 .item-snippet a,
#PopularPosts1 .item-snippet a:visited {
color:#3E4548;
text-decoration: none;
}
#PopularPosts1 .spyWrapper {
height: 100%;
overflow: hidden;
position: relative;
}
#PopularPosts1 {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.tags span,
.tags a {
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
}
a img {
border: 0;
}
</style> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" type="text/javascript"></script> <script type="text/javascript" charset="utf-8">
$(function () {
$('.popular-posts ul').simpleSpy();
});
</script> <script src="http://accordion-for-blogger.googlecode.com/svn/trunk/simplespy.js" type="text/javascript"></scrip >
#PopularPosts1 {
overflow:hidden;
margin-top:2px;
padding:0px 0px;
height:400px;
}
#PopularPosts1 ul {
width:280px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#PopularPosts1 li {
width:280px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:80px;
overflow: hidden;
background:none;
border:1px solid #ddd;
}
#PopularPosts1 li .item-title {
color:#A5A9AB;
font-size:12px;
margin-bottom:2px;
}
#PopularPosts1 li .item-title a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#PopularPosts1 li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
#PopularPosts1 li .item-snippet {
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:12px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
#PopularPosts1 .item-snippet a,
#PopularPosts1 .item-snippet a:visited {
color:#3E4548;
text-decoration: none;
}
#PopularPosts1 .spyWrapper {
height: 100%;
overflow: hidden;
position: relative;
}
#PopularPosts1 {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.tags span,
.tags a {
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
}
a img {
border: 0;
}
</style> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" type="text/javascript"></script> <script type="text/javascript" charset="utf-8">
$(function () {
$('.popular-posts ul').simpleSpy();
});
</script> <script src="http://accordion-for-blogger.googlecode.com/svn/trunk/simplespy.js" type="text/javascript"></scrip >
- Kemudian Simpan lagi dan liat hasilnya.
Sekian Artikel dari saya, semoga artikel ini dapat berguna dan bermanfaat buat sobat blogger. Tunggu info artikel lain dari saya. Jika ada yang kurang jelas silahkan bertanya pada kolom komentar. Happy Blogging.
Cara Membuat Persentase Pada Scrollbar
Hai sob kali ini saya akan membagikan tuorial tentang Membuat Persentase pada Scrollbar Tutorial kali ini sebenarnya tidak terlalu penting bagi sebuah blog, namun bagi sahabat yang ingin membuat blognya lebih unik, tidak ada salahnya untuk mencoba menerapkan persentase pada scrollbar ini.
Dengan menambahkan persentase, pengunjung akan bisa melihat berapa persen halaman yang telah di scroll, apabila sampai bawah di scroll maka akan menjadi 100%.Untuk membuatnya silahkan ikuti langkah-langkahnya :
1. Login ke akun Blogger sobat

2. Sekarang Klik Template

3. Klik EDIT HTML
4. Sekarang Cari Kode ]]></b:skin> agar mudah dalam pencarian tekan Ctrl+f
5. Letakan kode di bawah tepat di atas kode ]]></b:skin>
#scroll {
display: none;
position: fixed;
top: 0;
right: 20px;
z-index: 500;
padding: 3px 8px;
background-color: #2187e7;
color: #fff;
border-radius: 3px;
}
#scroll:after {
content: " ";
position: absolute;
top: 50%;
right: -8px;
height: 0;
width: 0;
margin-top: -4px;
border: 4px solid transparent;
border-left-color: #2187e7;
}
Sekarang simpan kode di bawah tepat di bawah kode </head>
<div id='scroll'></div>Dan Sekarang Simpan JavaScript dibawah tepat di atas kode
</body>
<script type='text/javascript'>
//<![CDATA[
var scrollTimer = null;
$(window).scroll(function() {
var viewportHeight = $(this).height(),
scrollbarHeight = viewportHeight / $(document).height() * viewportHeight,
progress = $(this).scrollTop() / ($(document).height() - viewportHeight),
distance = progress * (viewportHeight - scrollbarHeight) + scrollbarHeight / 2 - $('#scroll').height() / 2;
$('#scroll')
.css('top', distance)
.text(' (' + Math.round(progress * 100) + '%)')
.fadeIn(100);
if (scrollTimer !== null) {
clearTimeout(scrollTimer);
}
scrollTimer = setTimeout(function() {
$('#scroll').fadeOut();
}, 1500);
});
//]]>
</script>
Gemana sob, mudah kan??Oke Cukup sekian, Semoga Bermanfaat..!
Cara Membuat Modifikasi Popular Post untuk Template Gallery
Saya akan mengulas satu persatu fitur yang ada pada template demo sebelum nanti saya bagikan, sehingga diharapkan Anda dapat menciptakan atau membuat template sendiri dengan modifikasi widget default yang yang sudah disediakan oleh blogger. Widget dari blogger yang saya modifikasi kali ini adalah Popular Post, sebuah widget yang berfungsi untuk menampilkan postingan atau artikel mana yang paling banyak diminati para pengunjung. Secara default widget Popular Post ini sudah menarik karena sudah ada fitur thumbnail dan summary. Tapi menurut saya sih kondisional, widget itu bisa langsung dipasang pada blog yang lebih banyak menggunakan artikel daripada gambar, jika widget default itu dipasang pada blog yang bertipe gallery sepertinya kurang cocok.
Nah, kali ini saya mencoba untuk memodifikasi widget tersebut agar cocok dipasang pada blog yang mempunyai konten gallery. Gambarnya seperti diatas, hanya menampilkan thumbnail dan judul dengan posisi horisontal. Jika anda tertarik, berikut ini cara membuatnya :
- Login ke Blogger dengan akun Anda
- Setelah itu masuk ke template >> klik Edit HTML jangan lupa centang Expand Widget Templates.
- Lalu masukkan kode berikut ini diatas ]]></b:skin> :
.PopularPosts .widget-content ul li {background:none repeat scroll 0 0 transparent;float:left;list-style:none outside none;margin:0 !important;padding: 0 !important;border-bottom:none}
.PopularPosts ul{padding:5px 0}
.PopularPosts .item-thumbnail img{width:110px;height:110px;padding:11px;margin:0}
.PopularPosts .item-content{position:relative;float:left;margin:0}
.PopularPosts .item-title a{font-size:11px;color:#fff;display:block;padding:0 5px;float:left;width:122px}
.PopularPosts .item-title:hover{opacity:1;-moz-opacity:1;filter:alpha(opacity=100)}
.PopularPosts .item-thumbnail{float:left;margin:3px 1px 7px 10px;border:1px solid #ccc;overflow: hidden}
.PopularPosts .item-title{background:#000;position:absolute;bottom:8px;right:2px;opacity:.6;-moz-opacity:.6;filter:alpha(opacity=6)}
.PopularPosts ul{padding:5px 0}
.PopularPosts .item-thumbnail img{width:110px;height:110px;padding:11px;margin:0}
.PopularPosts .item-content{position:relative;float:left;margin:0}
.PopularPosts .item-title a{font-size:11px;color:#fff;display:block;padding:0 5px;float:left;width:122px}
.PopularPosts .item-title:hover{opacity:1;-moz-opacity:1;filter:alpha(opacity=100)}
.PopularPosts .item-thumbnail{float:left;margin:3px 1px 7px 10px;border:1px solid #ccc;overflow: hidden}
.PopularPosts .item-title{background:#000;position:absolute;bottom:8px;right:2px;opacity:.6;-moz-opacity:.6;filter:alpha(opacity=6)}
Kode warna merah diatas adalah panjang dan lebar gambar thumbnail, Anda bisa ganti dan sesuaikan dengan lebar sidebar pada template, seperti yang terlihat pada sidebar blog ini.
- Kemudian masuk ke layout >> add a gadget pilih Popular Post pada baris kelima.
- Setelah muncul halaman Popular Post, setting seperti pada gambar dibawah ini :

Yang perlu diperhatikan adalah centang hanya thumbnail, biarkan kotak snippet kosong tidak perlu dicentang. Judul dan jumlah post yang ingin ditampilkan terserah Anda.
- Setelah langkah diatas, masuk lagi ke Edit HTML (centang Expand Widget Templates), cari kode berikut :
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
- Setelah ketemu, ganti dengan kode berikut ini :
<b:widget id='PopularPosts1' locked='false' title='Most Product View' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
- Terakhir, save templates lihat hasilnya.
Langganan:
Komentar (Atom)