Karena banyaknya pertanyaan yang masuk kepada kami tentang bagaimana cara verifikasi google webmaster di blog, maka pada kesempatan kali ini kami coba memberikan sedikit penjelasan mengenai cara verifikasi google webmaster di blog. Meskipun saat ini telah banyak sekali artikel-artikel serupa yang telah dibuat oleh para blogger-blogger lain yang dapat dengan mudah kita temukan di internet, tetapi tidak ada salahnya kami posting kembali dengan menggunakan bahasa kami sendiri yang barangkali saja lebih dapat bisa dipahami oleh para pembaca sekalin sehingga artikel ini bisa bermanfaat dan menjadi bahan bacaan yang menarik untuk dibaca.
Untuk verifikasi google webmaster di blog sebenarnya bisa dilakukan dengan beberapa cara diantaranya yaitu verifikasi dengan menggunakan google analytics, Unggahan file HTML, Tag HTML dan verifikasi dengan menggunakan Penyedia nama domain. Dari kesemua cara verifikasi yang ada sebenarnya sama, hanya metode verifikasinya saja yang berbeda.
Cara Verifikasi Google Webmaster Dengan Menggunakan
Google Analytics :
Untuk verifikasi dengan menggunakan google analytics, tentunya kita juga harus telah terdaftar disitus salah satu produk milik google ini yaitu yang berfungsi sebagai pemantau perilaku kunjungan yang masuk kehalaman situs kita sehingga dengan begitu akan lebih memudahkan kita untuk meningkatkan kata kunci situs blog agar menjadi lebih baik dari sebelumnya. Bila anda belum mendaftar di google analytics, silahkan lihat cara daftarnya disini :
Cara Daftar Google Analytics. Setelah terdaftar disitus google analytics, maka selanjutnya yang harus kita lakukan yaitu.
Langkah 1
Silahkan masuk kehalaman google webmaster, lalu klik "Kelola Situs" yang ada tepat berada disebelah kanan halaman google webmaster situs blog yang ingin di verifikasi, sehingga akan muncul menu pilihan.
Langkah 2
Pada menu pilihan tersebut biasanya akan terdapat 3 buah pilihan yaitu tambahkan atau hapus pengguna, properti google analytics, dan hapus situs. Pada pilihan menu tersebut silahkan pilih properti google analytics lalu klik untuk memilih.
Langkah 3
Setelah memilih properti google analytics, maka nantinya anda akan dihadapkan dengan halaman google webmaster yang ingin dikaitkan dengan akun google analytics yang sebelumnya sudah dibuat. Apabila akun google analytics yang anda buat tadi berhasil, maka nantinya akun tersebut akan muncul disini, pilih akun situs yang ingin dikaitkan dan simpan. Apabila ternyata akun google analytics tidak muncul, berarti akun google analytics anda belum sepenuh berhasil dibuat atau sedang pada masa proses verifikasi oleh google analytics.
Cara Verifikasi Google Webmaster Dengan Menggunakan Unggahan File HTML :
Cara verifikasi ini hanya bisa dilakukan apabila situs blog anda telah menggunakan nama domain tingkat atas seperti .com, .net, .co.id, .biz, dan lain-lain. Sehingga apabila blog anda telah menggunakan domain tingkat atas ini, maka nantinya dengan sendirinya verifikasi cari ini secara otomatis terverifikasi. Ini terjadi pada saat proses pemindahan server waktu anda melakukan penggantian nama domain .blogspot.com menjadi .com. Sehingga cara verifikasi google webmaster dengan menggunakan unggahan file html tidak akan kami jelaskan lagi dan tidak perlu anda lakukan karena telah terverifikasi sendiri secara otomatis.
Cara Verifikasi Google Webmaster Dengan Menggunakan Tag HTML :
Verifikasi google webmaster dengan menggunakan cara ini merupakan cara yang paling banyak dijelaskan oleh para blogger-blogger lain yang dapat dengan mudah kita temukan di mesin pencarian. Meskipun cara ini tergolong mudah, tetapi bagi seorang pemula mungkin cara ini masih sangat membingungkan untuk dilakukan. Berikut ini akan kami jelaskan bagaimana cara verifikasi google webmaster dengan menggunakan tag HTML yaitu sebagai berikut.
Langkah 1
Silahkan masuk kehalaman google webmaster situs blog anda, setelah itu silahkan klik "Kelola Situs" yang ada tepat berada disebelah kanan situs yang ingin diverifikasi lalu pilih "Tambahkan Atau Hapus Pengguna". Sehingga anda akan dibawa kehalaman pengguna.
Langkah 2
Setelah masuk kehalaman pengguna tersebut, coba perhatikan tulisan "Kelola Pemilik Situs" yang berada disebelah kanan halaman tersebut. Setelah ketemu silahkan anda klik tulisan tersebut, sehingga nantinya anda akan dibawa lagi menuju pada halaman laporan verifikasi.
Langkah 3
Pada halaman laporan verifikasi ini, coba anda cari tulisan "Verifikasikan Dengan Menggunakan Metode Yang Berbeda" dimana tulisan ini berada ditengah halaman laporan verifikasi. Setelah anda menemukan tulisan ini, silahkan anda klik tulisan tersebut.
Langkah 4
Setelah anda klik tulisan tadi, maka sekali lagi anda akan dibawa kehalaman metode verifikasi, dimana pada halaman ini terdapat beberapa cara verifikasi yang bisa kita lakukan seperti yang sudah kami jelaskan diatas. Setelah itu silahkan anda pilih metode "Tag HTML" sehingga nantinya akan muncul kode meta tag yang biasanya akan berisi seperti ini , kode ini merupakan kode meta tag yang ada pada halaman situs blog kami, dimana setiap kode meta tag yang diberikan oleh google webmaster biasanya akan berbeda-beda. Setelah itu silahkan anda copy kode meta tag yang muncul dengan catatan jangan menutup jendela halaman metode verifikasi google webmaster ini.
Langkah 5
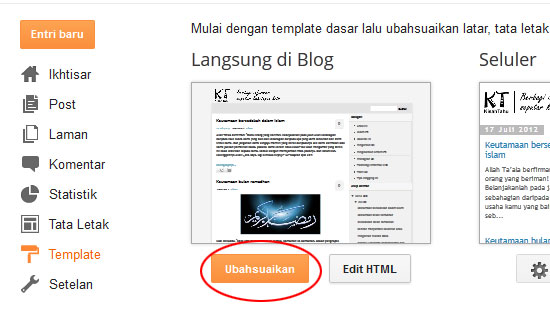
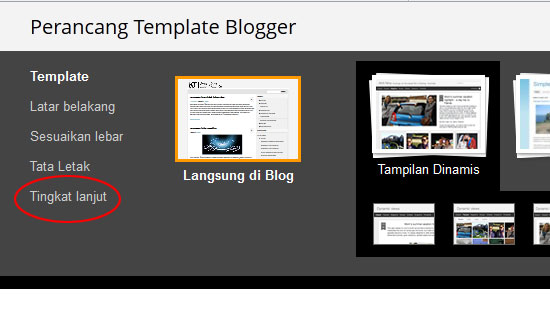
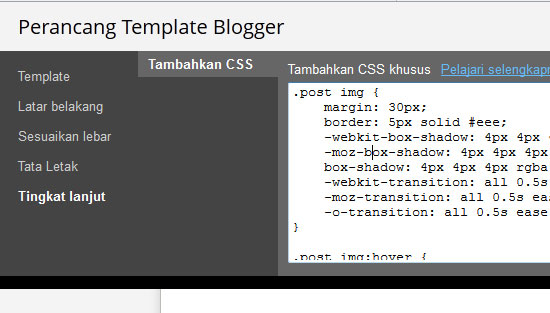
Silahkan menuju ke dasbor blogger anda, lalu pilih Template >> Edit HTML >> lalu paste kode meta tag google webmaster tadi tepat berada dibawah kode template blog anda, lalu simpan.
Langkah 6
Langkah selanjutnya yaitu silahkan kembali menuju ke halaman metode verifikasi google webmaster tadi, lalu klik "Verifikasi" yang ada tepat berada dibawah halaman metode verifikasi google webmaster anda dan selesai.
Cara Verifikasi Dengan Menggunakan Penyedia Nama Domain : Metode verifikasi ini sebenarnya sama dengan cara verifikasi yang kedua yaitu dengan menggunakan Unggahan File HTML yang akan terverifkasi secara otomotis apabila anda menggunakan nama domain tingkat atas seperti .com, .net, .co.id, .biz, .org, dan lain sebagainya yang telah berubah awalnya memiliki domain .blogspot.com menjadi .com sehingga menurut kami verifikasi cara ini tidak perlu lagi dijelaskan karena telah terverifikasi secara otomastis dihalaman google webmaster.
Menurut saran dari google, bahwa untuk memperkuat verifikasi kepemilikan situs blog anda, ada baiknya melakukan beberapa metode verifikasi sekaligus atau melakukan semua metode verifikasi yang diberikan oleh google webmaster, sehingga dengan demikian akan lebih memperkuat status verifikasi kepemilikan sebuah situs blog dimata algoritma situs pencarian. Demikianlah yang bisa kami berikan tentang bagaimana cara verifikasi google webmaster di blog, semoga saja bisa menjadi sebuah bacaan yang menarik untuk dibaca. Bila terdapat kesalahan penulisan atau penjelasan yang susah untuk dipahami karena kami juga hanyalah manusia biasa, kami harap anda bisa untuk memakluminya. Terima kasih.