Membuat efek gambar di blog dengan css

CSS sangat felxibel bisa digunakan untuk banyak keperluan, berbagai media, semua platform dan semua sistem pengelola konten (wordpress, blogger, joomla dll). Penggunaanya juga sangat mudah sehingga kita bisa brekreasi dengan tulisan maupun gambar. Kali ini saya akan berbagi cara bagaimana menyisipkan efek gambar dengan css pada blogger.
Untuk menyisipkan css di blogger ada dua cara :
- Menyisipkan css pada template
- Menyisipkan css pada posting
Kedua cara ini sebenarnya hampir sama, yang berbeda hanya penempatan kode cssnya saja. Saya coba buat contoh menyisipkan css untuk membuat efek gambar.
Menyisipkan css pada template
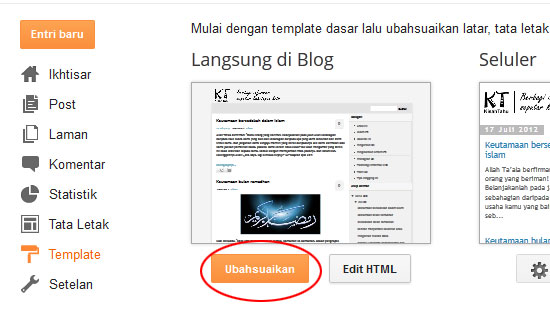
Pertama masuk ke menu template

Klik tombol Ubahsesuaikan

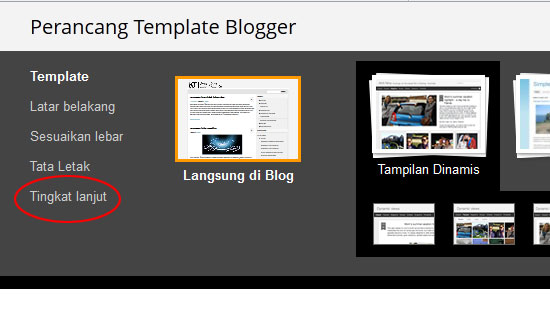
Pilih tinggat lanjut

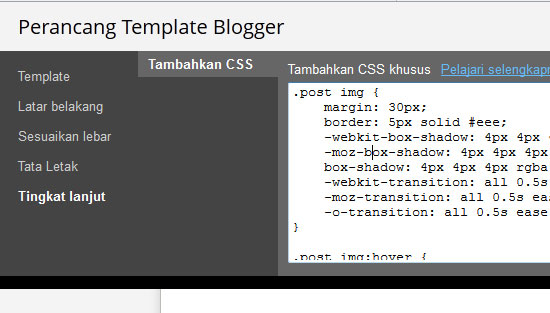
Kemudian isikan kode css yang akan ditambahkan misal :
.post img {
margin: 30px;
border: 5px solid #eee;
-webkit-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-moz-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
}
.post img:hover {
-webkit-transform: rotate(-7deg);
-moz-transform: rotate(-7deg);
-o-transform: rotate(-7deg);
}
Lalu simpan dengan menekan tombol Terapkan ke Blog.
Kode css diatas berfungsi untuk menambahkan efek gambar pada semua posting (sesuai template).
Menyisipkan css pada posting
Untuk cara kedua, css kita sisipkan pada bagian posting dengan langkah :
Pertama buat posting baru atau edit posting yang sudah ada

Masukkan gambar yang akan diberi efek, Caranya masukkan url gambar photo dari web pilih from url trus isikan http://www.zainalhakim.web.id/zainal-web.id.png atau nama url gambar lainnya lalu tekan add selected

Jika gambar sudah muncul, kemudian tekan tombol HTML (seperti pada lingkaran merah)

Pada bagian HTML editor, sisipkan kode css yang akan digunakan

Contoh berikut kede css untuk merubah gambar yang berada dalam area
Lalu simpan dengan menekan tombol Terapkan ke Blog.
Kode css diatas berfungsi untuk menambahkan efek gambar pada semua posting (sesuai template).
Menyisipkan css pada posting
Untuk cara kedua, css kita sisipkan pada bagian posting dengan langkah :
Pertama buat posting baru atau edit posting yang sudah ada

Masukkan gambar yang akan diberi efek, Caranya masukkan url gambar photo dari web pilih from url trus isikan http://www.zainalhakim.web.id/zainal-web.id.png atau nama url gambar lainnya lalu tekan add selected

Jika gambar sudah muncul, kemudian tekan tombol HTML (seperti pada lingkaran merah)

Pada bagian HTML editor, sisipkan kode css yang akan digunakan

Contoh berikut kede css untuk merubah gambar yang berada dalam area
...
(anda bisa sesuaikan)
#contoh1 img {
margin: 30px;
border: 5px solid #eee;
-webkit-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-moz-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
}
#contoh1 img:hover {
-webkit-transform: rotate(-7deg);
-moz-transform: rotate(-7deg);
-o-transform: rotate(-7deg);
}
kemudian tambahkan :![]() ... />
... />
Kode diatas dianjurkan hanya untuk satu gambar, jika digunakan banyak gambar anda bisa ubah #contoh menjadi .contoh dan
Kemudian simpan dan publikasikan. Silahkan lihat halaman blog anda.
Jika ada masukan, atau pertanyaan jangan sungkan mengisi komentar halaman ini. Dan jika ini berguna untuk anda silahkan berbagi dengan yang lain.
Semoga Bermanfaat
kemudian tambahkan :
="contoh1"> sebelum perintah ![]() ... dan tambahkan
... dan tambahkan
setelah Kode diatas dianjurkan hanya untuk satu gambar, jika digunakan banyak gambar anda bisa ubah #contoh menjadi .contoh dan
Kemudian simpan dan publikasikan. Silahkan lihat halaman blog anda.
Jika ada masukan, atau pertanyaan jangan sungkan mengisi komentar halaman ini. Dan jika ini berguna untuk anda silahkan berbagi dengan yang lain.
Semoga Bermanfaat

Tidak ada komentar:
Posting Komentar